Design trends come and go. While using a static photograph as the hero image on a website homepage has been around quite a while, using video as the hero is a relatively new trend. Below we address the pros and cons of using video as the hero image on the homepage of a website.
Let’s start with the basics. What is a full-screen hero image?
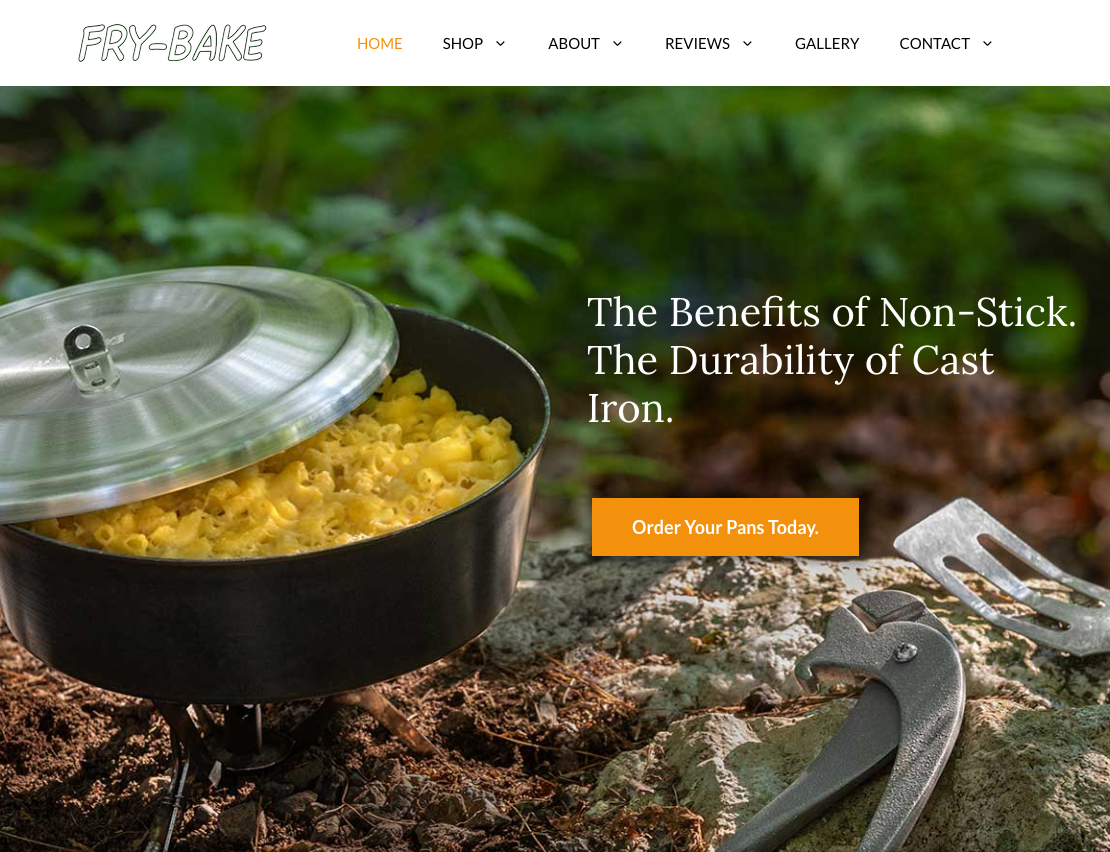
A hero image is that large graphic underneath the header of a website and above all other content. The graphic stretches from one side of the page to the other. It usually begins directly underneath the main navigation bar and ends approximately above the fold (at the bottom of your computer screen, before you start scrolling down).

Above an example of a website we designed with a static hero image. The graphic is underneath the header, above all other content and stretches from one side of the page to the other. It begins directly underneath the navigation and ends approximately above the fold.
What makes a good hero image?
A hero image serves two main purposes. The first is to convey to the site visitor exactly what it is that you do. The second is to capture the attention of the viewer and make them want more. A good hero image emphasizes and clarifies who you are and what you do.
Hero images can be photographs, illustrations or video. Choose the style and the content that makes sense for your brand and helps you tell your story. Regardless of the style of your graphic, it needs to be engaging and high contrast so that all the text is readable.
What makes a bad hero image?
Website speed refers to how quickly it takes for a web page to be fully loaded and functional. It’s quite simple. Fast-loading pages get more traffic and better conversions. Slow-loading pages cause site visitors to leave.
- The first five seconds of page-load time have the highest impact on conversion rates. (Portent, 2019)
- 53% of mobile site visitors will leave a page if it takes longer than three seconds to load. (Akamai)
- Website conversion rates drop by an average of 4.42% with each additional second of load time (between seconds 0-5). (Portent, 2019)
- Of all the people surveyed, half said they’d be willing to give up animation and video for faster load times. (Unbounce, 2019)
- The highest ecommerce conversion rates occur on pages with load times between 0-2 seconds. (Portent, 2019)
Since a hero image is large and will likely be the first thing someone sees when they land on your page, it is important that it convey the right message. Just having a fabulously interesting and high quality image isn’t enough. The image and the concept have to make sense for your specific business. When you choose the wrong image, you give your visitors the wrong message.
Also, it is critical that your image be sized appropriately for your page. Uploading images that are larger than they’ll be displayed can cause an entire page to load slowly. People simply will not wait for a slow page to load. Also, the wait can eat into a mobile user’s data allowance and if there is a bad connection it may not load at all.
Worst of all, Google will penalize you if your page takes too long to load. Make the images as low-weight as possible, without reducing the quality to the point that it’s unclear or bitmapped.
Things to be aware of re: full screen hero images
- Image cropping – Keep in mind that your website is going to be used on screens as small as cellphones and as large as wall-mounted TVs. Your site, and more specifically your hero image, will need to be able to be cropped to an infinite number of sizes and aspect ratios. Depending on the size of the screen, the cropping can be significant. Be careful. Test, test and test again.
- File size – 1200 pixels wide is generally considered the minimum, however such a large image can take a long time to load. Make sure your developer understands how to compress a file so that it loads quickly, without negatively affecting the quality. When the file is too big, the page will take a long time to load.
Calls to action are important!
So you’ve got a great hero image. Is that the end of the story? No. A hero image without a corresponding call to action is a missed opportunity. There must be a clear call to action front and center in order to convey your core message. A call-to-action guides the visitor to do what you want them to do next.
Cautions against using video hero images
Video hero images play automatically as soon as someone lands on the page. As a result, these videos can be distracting, unwanted or worse.
If you are considering using video as your hero image, ask yourself some questions:
- Is this just a cool gadget, or is it really the best way for me to advance the story I’m trying to tell?
- Is there a different, less resource-heavy option that I could use?
- Does the video really make the site better? Does it illustrate what I do in a way a static illustration or image cannot?
Also, keep in mind that most people will not be doing business with you from their very first interaction. If they are really interested, they probably will come back to your site more than one time. Hopefully, they’ll come back many times! But how many times will that video be interesting to them?
Final thoughts about video hero images
In general, we do not recommend video hero images. Videos are resource heavy and can cause a web page to load slowly. (This is particularly relevant to mobile users. Slow loading pages eat up data.) Also, video is distracting. It distracts from everything else on the page, including your all-important call-to-action. If you are still committed to using video hero images, HubSpot recommends that video hero be no longer than 30 seconds.
In the past when a client thought they wanted video, we were able to show them a simpler, less expensive and less resource-heavy option. If you’re considering a video hero image but would be open to alternatives, give us a call. We will try to find something that will do a better job illustrating what you are trying to sell at a far lower cost to your bandwidth, your pocketbook and your customer’s data.
If you have any questions about static hero images or video hero images, give us a call at (518) 392-0846 or email [email protected]. Learn more about our website design and development services.
