When someone first lands on your website, they will make a split-second judgement about who you are and what you do. Your goal is to communicate, in a single a glance, why they should spend any more time on your site. A hero image as part of a hero section can help.
What is a hero section?
A website hero section refers to the large area below the header. Its size and prominence make it one of the first things users see when they land on the site. Typically, this section is full width and contains a background image or colored box, descriptive text and a call-to-action. Hero images and hero sections are most often used on the homepage of a website, but they can also be used effectively on other pages.
What is a hero image?
A hero image is the large image that is the background of the hero section. The image can be a photo, graphic, illustration, video or simply a colored box.
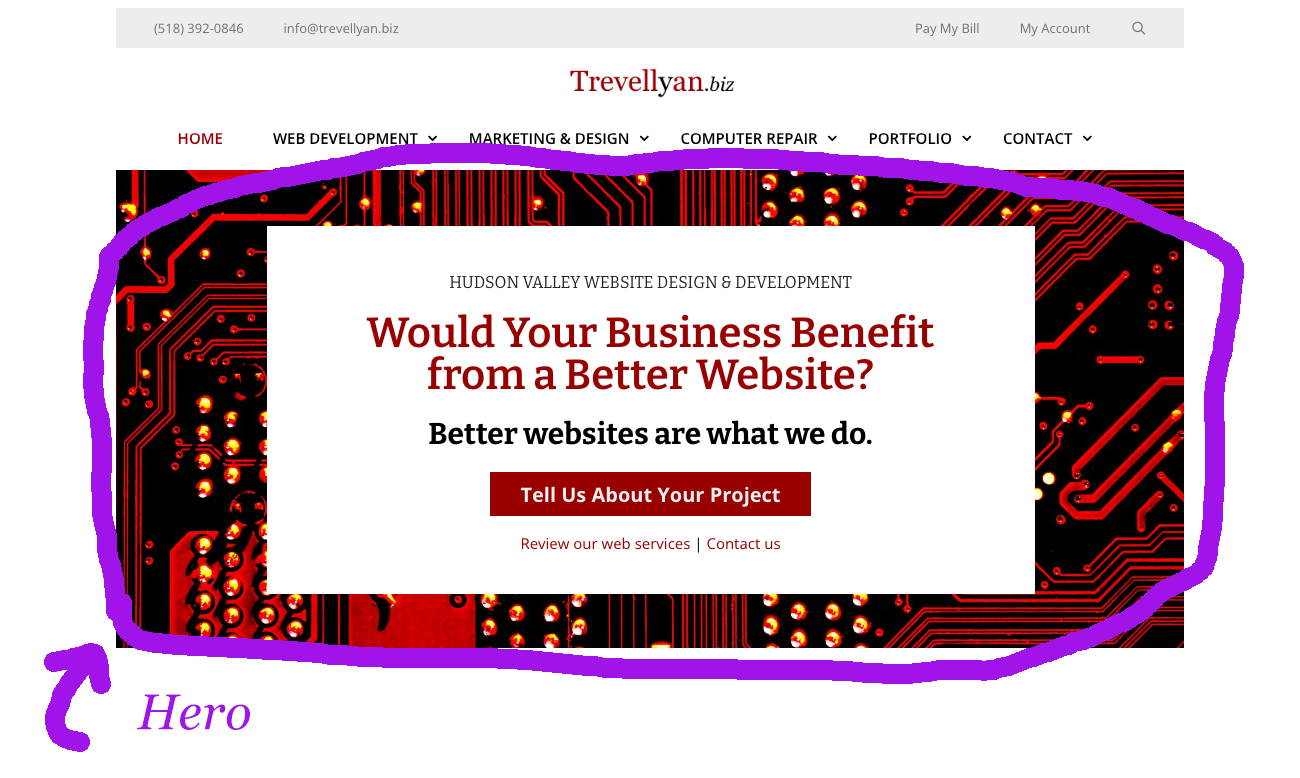
The hero section illustrated below has no right or left margin. The hero image, the red circuit board, butts up against the left and right ends of the page. The white box that sits on top of the hero image contains the descriptive text and the call to action.
Below is a screenshot of the hero section on this website.

There’s more to a good website than pretty packaging.
As with all marketing efforts, it is important to understand who your customer is and what you want them to do. A strong, well-thought-out hero section can help you establish a connection with the site visitor. You aren’t going to be able to express everything you want the potential customer to know in a single box. Instead, the goal should be to introduce your company in simple yet compelling way that will result in the reader stopping their scrolling and clicking to learn more.
The best images increase interaction and make conversions.
To be most effective, the hero image should include words that describe your business or organization’s unique selling proposition, along with a call to action. (See our related article How to Write a Call to Action that Drives Business.)
What graphics make the best hero images?
Website hero images are intended to attract a site visitor’s attention and make an emotional connection.
- Color. Bright colors and strong contrast may evoke one feeling, pastel tones with soft transitions induce another. If you’re laying text over a graphic, make sure the text is easy to read without negatively affecting the impact of the graphic. Also, choose a graphic that enhances rather than clashes with your own branding color palette.
- Composition. If our goal is to draw the attention of the site visitor’s eye, then it’s important that the graphic you choose have a single, obvious focal point. Busy images will be less effective, especially on small devices.
- Size. Your website is the perfect opportunity to show those who are not familiar with your organization that you are a professional who cares about the details. Blurry or pixelated images do not illustrate the sentiment you are trying to promote. If the image isn’t great, don’t use it.
- Uniqueness. The advantages of unique photography vs stock art are many. First, real, authentic imagery taken by you or a professional has an original, genuine feel. You are in complete control of the composition, angle and perspective. By using the faces of real people in your website hero image, visitors will be better able to relate to your brand and your message.
Stock images can be bland, nondescript and lack context, making them easily identifiable and distinguishable from unique images a business or organization has taken themselves. For some, the fees associated with professional images can be cost-prohibitive. But if you can manage to make it fit within your budget, the return on investment can be substantial. (See our related article: Clip Art Tips: Using and Purchasing Stock Art.)
What text is best for a website hero image?
A powerful image can grab a site visitor’s attention. Pair that emotion-grabbing image with strong, well-written content, and you’ve got a powerful one-two punch.
When developing the text to accompany the hero image, think about your unique selling proposition. What makes your company different or better than your competitors? Why should the site visitor choose your product or service over another? It is the text that goes with the graphic that can get a site visitor to act.
Might a website hero image improve the effectiveness of your website?
Website design features come and go, but one element that has been consistent since about 2013 is the hero image. This term, when used in web design, refers to the large, attention-grabbing picture directly beneath the website header. To be most effective, the hero image should include words that describe your business or organization’s unique selling proposition combined with a call to action.
If you’d like help developing a strong website hero image for your website, call us at (518) 392-0846 or email [email protected]. To learn more about our website services, visit our website design and development services page.
